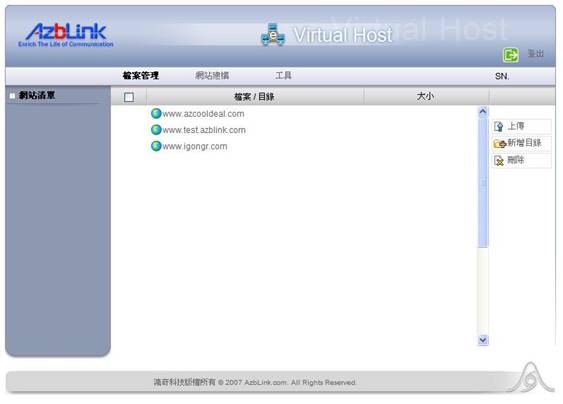
網站清單
在管理端所介紹的虛擬主機最主要為主機的管理,而用戶端所提供的虛擬主機管理之功能,主要是針對網頁網站的部分。提供客戶可以將自己的公司網站網頁檔案上傳到主機空間上,亦提供客戶利用網站樣版來建構企業形象網站。

企業網站是一個企業在網路上,甚至是真實世界中的門面;尤其在跨國或跨地域之企業中佔有絕對的重要性,有愈來愈多的企業運用它提高市場競爭力。除了可塑造企業形象外,並可提供產品介紹與銷售的服務,是企業發展電子商務時,非常重要的一項規劃。 然而企業網站該怎麼建構? 從使用者的觀點,連結上企業網站目的不外乎有兩種:一是想了解該公司的產品資訊,另一個則是尋找公司的相關介紹或近期營運概況。建構一個企業網站聽起來似乎費時又費工,而且後續的維護及更新也不是一件輕鬆的事。不過,此系統中所提供的功能卻可以協助解決這類的麻煩。
要能在網際網路上讓大家都看到您的網站,必須在建構網站之前,先將註冊網域名稱、架構DNS的這些事前準備動作都先完成,然後,建置好網站之後,網路上的人才能都看到這個網站。當然,這並不是非得遵循的絕對步驟,您亦可先建構網站,其他的動作再去慢慢完成。
在這個介面中,系統提供了兩種彈性的建構方式來設定:
- 不使用網站樣版:有現有的網頁或網頁已經請人設計好了,就只剩下把網頁上傳到主機的空間裡面的工作而已。
- 使用網站樣版:反之,什麼網頁都沒有。可至Azblink.com網站的樣版下載頁面,購買喜好的網站樣版,再把購買下來的網頁封裝檔上傳並安裝,之後依實際情況將資料調整即可。
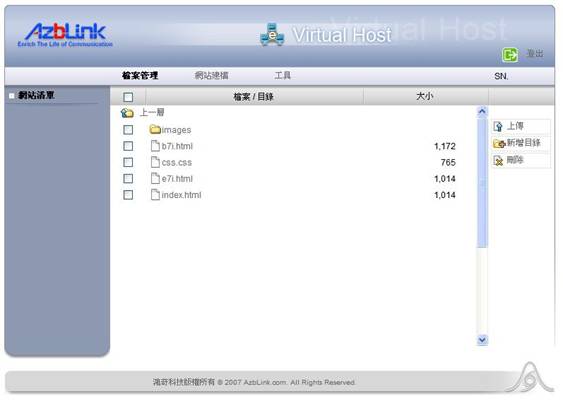
檔案管理
此即為不使用網站樣版的建構方式。當已有現成的網頁,或舊有網頁的資料要移轉,便可用此種方式。

按下畫面右方上傳的圖示,即會跳出一個上傳對話框,使用瀏覽按鈕選擇欲要上傳的圖檔或程式檔案,便可將設計好的網頁上傳。不過每次上傳僅能上傳5個檔案,因為若一次上傳太多檔案,APACHE可能會因上傳執行時間太久而產生工作逾時的情形。只要按照當初網站設計的架構放在相對的位置(新增目錄),如此就可以架構好網站了。
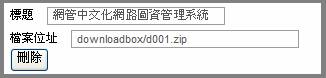
外,使用網站樣版後若有圖片以外的檔案要上傳至網站,如文件(.pdf或.doc)、輔助程式與工具這一類的檔案,亦可藉由此處上傳至檔案目錄資料夾存放。視實際需要,可自行新增所需的目錄資料夾,或是直接使用樣版中所提供的下載資料夾「downloadbox」,而日後要編輯給客戶下載的載點,只需將當初放置檔案的路徑填入便可。舉例來說,網站管理者david將一個名為d001.zip的檔案上傳到downloadbox的檔案目錄資料夾存放,他的目的是要把d001.zip這個檔案放在網站上讓人下載,由於d001.zip是存放在downloadbox的資料夾裡,所以在檔案位址的欄位就必須填入「downloadbox/d001.zip」這樣的檔案路徑。

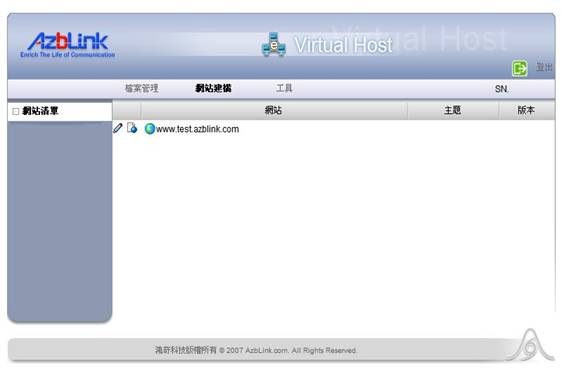
網站建構
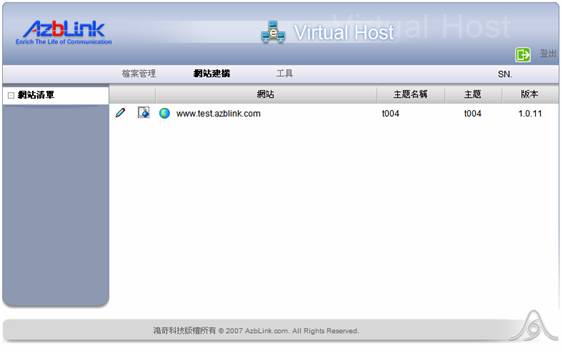
使用網站樣版上傳後,便是在此建構網站資料。

畫面中的 是進入編輯網站內容的圖示,而 是進入編輯網站內容的圖示,而 則是瀏覽觀看編輯後的網站的瀏覽圖示;當點選進入編輯網站內容的圖示,此網站的網頁清單便會展開。 則是瀏覽觀看編輯後的網站的瀏覽圖示;當點選進入編輯網站內容的圖示,此網站的網頁清單便會展開。

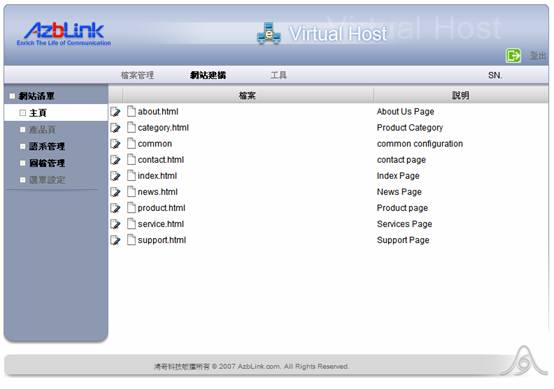
網頁清單可分為主頁、產品頁、語系管理和圖檔管理以及選單設定等五大項主要功能。
主頁 是除了詳細產品資訊外的主要網頁,網站(web)所有的瀏覽頁面內容幾乎都在主頁做編輯,依樣版的差異會呈現出不同的主題內容,不過基本的主頁內容大致都是相近的。像是最基本的如 about.html是編輯關於我們、關於公司企業的介紹頁面; common是通用內容編輯,幾乎會出現在每一個網頁裡的網站組成要素,如logo、banner…; contact.html是聯絡我們的表單頁面,一般來說,預設的內容就已經完整,除非有特殊需求(如新增語系之屬),否則是不太需要做去做任何維護的; index.html就是首頁的內容編輯; news.html是公佈消息的編輯處,不論是公司的最新消息、要給消費者了解的產品新知,或是其他消息的公告皆可在此編輯; support.html是支援,技術文件支援、產品支援或是提供工具讓使用者下載之載點連結編輯皆在此。
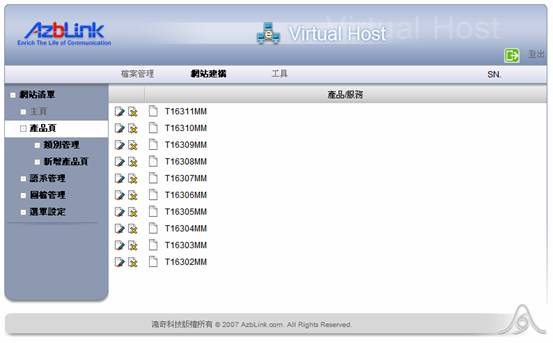
產品頁 是放置產品資訊,介紹產品的網站網頁。按下details.html的編輯圖示 ,在產品頁的下方將會出現新增產品頁,以及若有產品存在亦會展開產品編號列表,欲維護現有產品只需在該產品編號中再按下編輯圖示 ,在產品頁的下方將會出現新增產品頁,以及若有產品存在亦會展開產品編號列表,欲維護現有產品只需在該產品編號中再按下編輯圖示 即可。 即可。

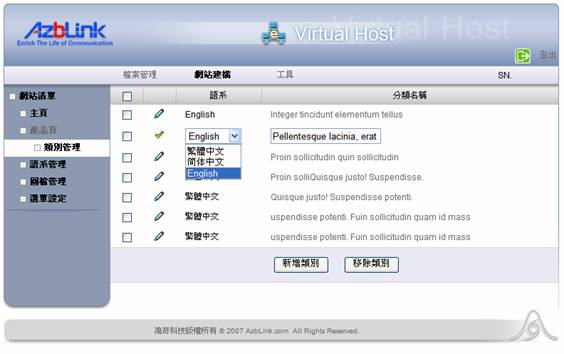
此外,有些樣版會有類別管理的功能,在按下新增類別,新增好類別的分類名稱之後,按下 圖示便可將新增的類別儲存起來了。 圖示便可將新增的類別儲存起來了。

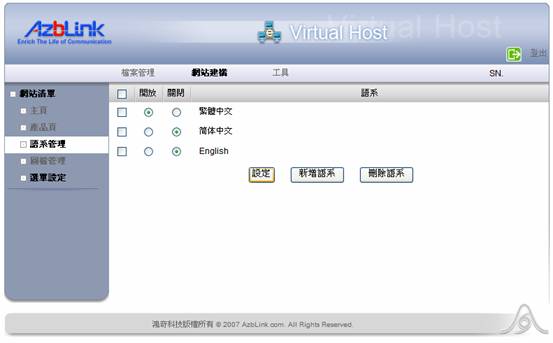
語系管理 可讓網站管理者去決定網站所要展現的語言介面有哪些。預設語系為繁體中文、簡體中文和英文三種,網站管理者可依維護的需要或現實的考量,將某些語系暫時關閉或是刪除。系統共提供了多達20幾種語言可供選擇建置。

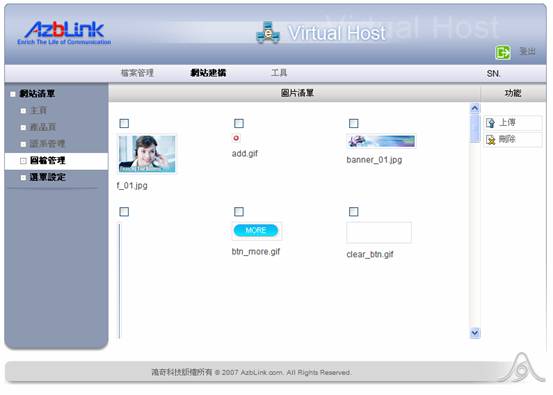
圖檔管理 是管理網站所有圖片的介面,可依網站需求上傳圖檔或刪除。

選單設定 是網頁選單提示的編輯。可以以維護網站時的需要,開關 (選單的出現或消失) 或是用有效 (取消即選單畫面依舊但暫時停止回應) 的方式去決定網頁選單該如何呈現。

網站管理者可依據實際建置網站時的需求去做相關的編輯與修改。編輯網站的工作在進行到某一段落後,網站管理者可能會想要檢視網站的建置是否符合預期,此時,按下瀏覽觀看編輯後的網站的瀏覽圖示 ,便可將正在建置中的網站一覽無疑。 ,便可將正在建置中的網站一覽無疑。


工具
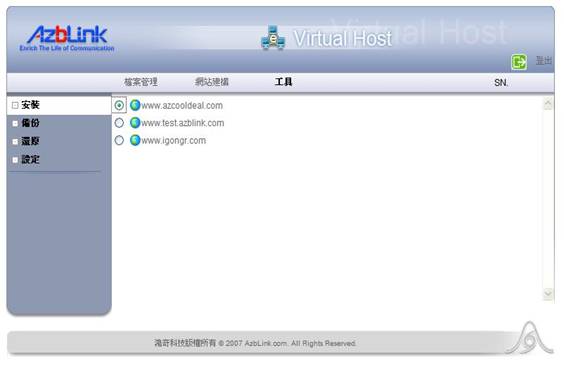
提供樣版安裝、網站備份、網站還原以及網站參數設定的功能。

若已擁有樣版,可在選定一個欲建構的網站後,再點選安裝的功能,安裝程式自會以出現提示文字或提示對話頁面的方式,導引使用者循序漸進的將網站樣版安裝完成。
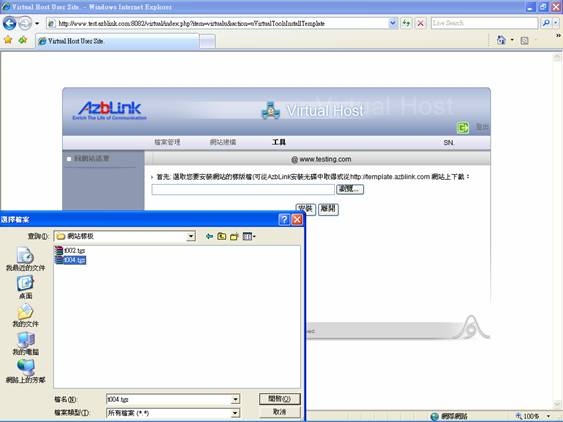
安裝網站樣版完成後,網站管理者便可以一邊瀏覽網站樣版的頁面,一邊回到網站建構的管理端對照功能頁面,修改出符合需求的網站了。下面是網站樣版上傳到安裝完成的步驟:
*圖一是選擇欲使用的網站樣版將之上傳。

*圖二是欲進入安裝前的設定,按下設定按鈕。

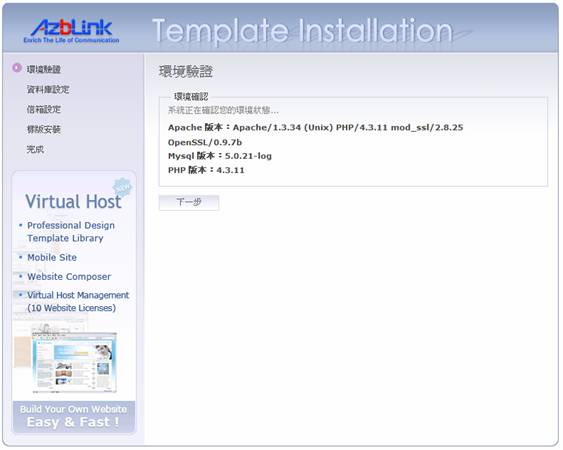
*圖三是安裝過程中的驗證畫面,回報環境狀態,檢視主機裏相關服務程式的版本,按下一步。

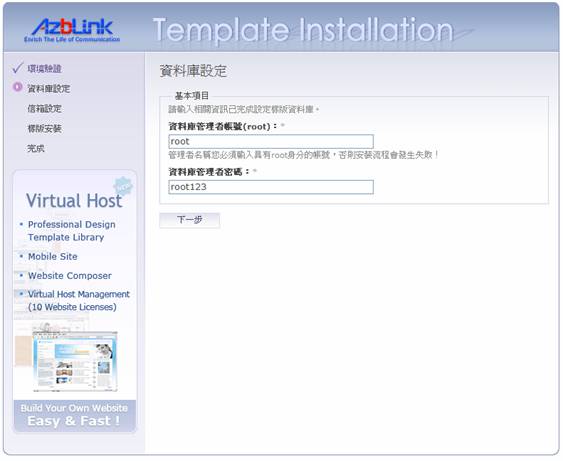
*圖四為資料庫設定,由於要將資料庫表格匯入資料庫,所以必須填資料庫帳號及密碼,以利建立樣版的相關資料,而一般資料庫帳號密碼即為root及root密碼。填完密碼後請繼續按下一步。

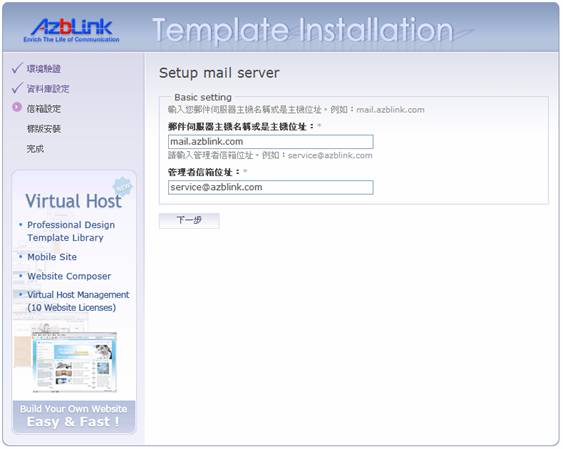
*圖五是信箱設定,因為樣版設計裡有需要使用到寄信的功能,如”聯絡我們”會需要將相關表格回傳,所以必須指定一個合法的郵件主機,以及一個如客服信箱之類的收件信箱位址。

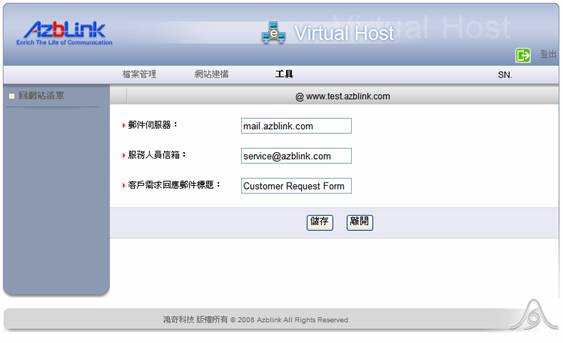
倘若事後有需要更改,可回到網站管理端至 工具 >> 設定 選項變更相關參數設定。

*圖六的樣版安裝是顯示目前樣版的相關資訊,以供網站管理者來確認樣版是否選擇正確。

*圖七完成則是樣版已安裝成功,只要按下瀏覽按鈕,便可立即瀏覽已安裝完成的樣版畫面。


|